이 글은 이것이 안드로이드다 with 코틀린(개정판)을 참고하여 작성하였습니다.
작성자 : 윤승민
개발환경은 Windows, Android Studio입니다.

1. Google Map
구글 맵을 이용 하려면 API 키부터..
구글 맵을 사용하기 위해서는 API 키를 받아야 한다.
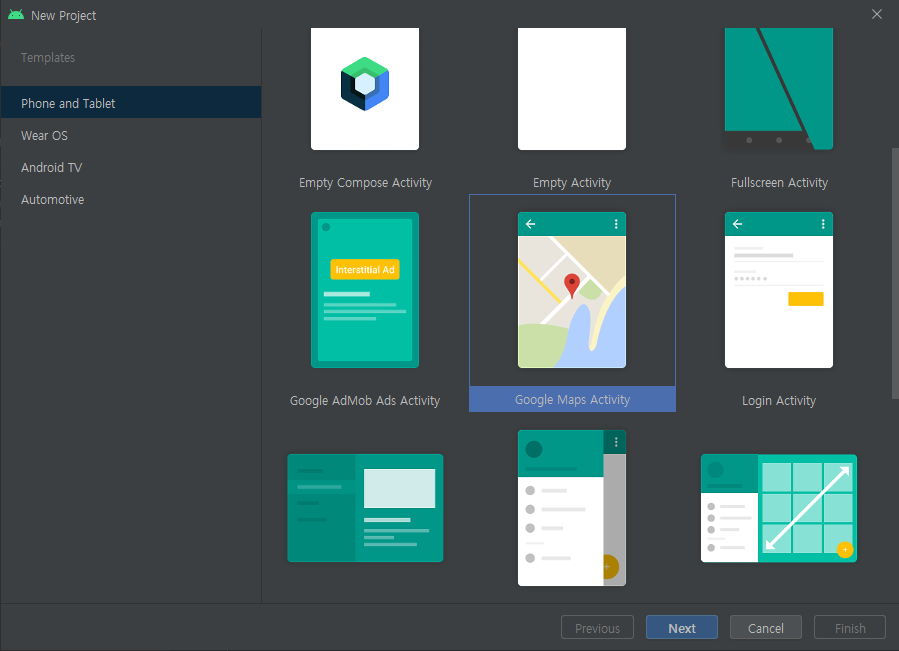
API 키를 발급받는 경로는 구글 맵이 들어간 새 프로젝트를 생성하면 친절하게 알려준다!

생성을 했다면
- Activity 파일
- google_maps_api.xml 파일
이 2개가 생성된다.
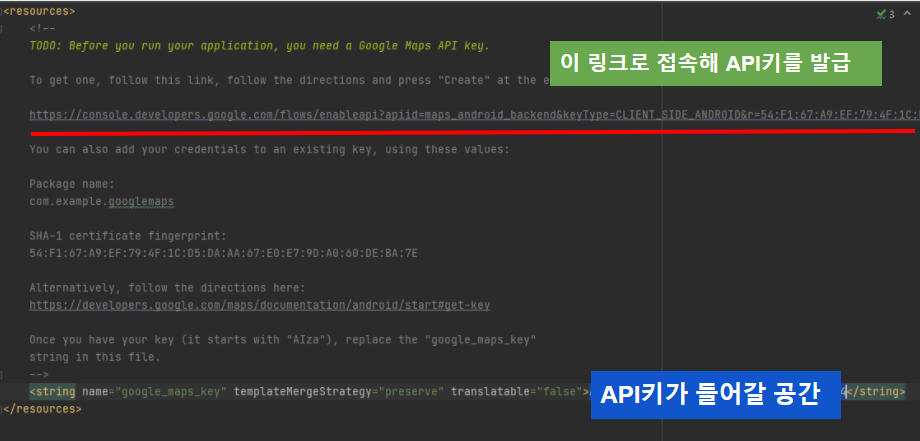
XML 파일로 들어가 보자.

주석 안쪽의 상단을 보면 링크가 보일 것이다.
컨트롤 키를 누른 상태로 마우스를 왼쪽 클릭하면 해당 링크로 이동한다.
그럼 거기서 새 프로젝트를 생성하면 API 키를 발급받을 수 있다.

좌표 설정
이제 구글 맵을 사용할 준비가 끝났으니 앱을 본격적으로 실행할 차례이다.
기본 좌표값으로는 호주의 시드니로 되어있을 것이다.
이것을 서울에 있는 서울시청으로 변경해볼 것이다.
1. 시드니의 좌표값을 서울시청의 좌표값으로 교체한다. (서울시청 좌표는 구글에 검색하면 나온다)
val seoul = LatLng(37.5663, 126.9779)
2. 마커가 가리킬 위치는 서울시청이므로 처음에 설정한 좌표값을 전달해준다.
val marker = MarkerOptions()
.position(seoul) // 마커는 서울시청 좌표를 가리킨다.
.title("Mark in Seoul")
mMap.addMarker(marker)
3. 마커를 원하는 좌표에 옮겼으니 지도를 보여주는 카메라의 시점도 옮겨야 한다.
val cameraOption = CameraPosition.Builder()
.target(seoul) // 포커스
.zoom(17f) // 얼마나 확대할 것인지
.build()
val camera = CameraUpdateFactory.newCameraPosition(cameraOption) // 설정한 값을 전달
mMap.moveCamera(camera)
4. 서울시청을 가리키고 있는 마커의 모습을 확인해본다.

마커의 아이콘을 커스터마이징
기본 마커를 사용하기엔 식상하다면 변경해보자.
마커 아이콘을 하나 다운로드하여서 drawble에 넣어준다.
이제 이 drawble에 있는 마커 아이콘의 이미지 파일을 불러서 적용해야 한다.
1. 비트맵을 통한 마커 아이콘의 이미지 파일을 불러온다. (이미지 파일의 이름은 'marker')
// 마커 아이콘 만들기
var bitmapDrawable:BitmapDrawable
if(Build.VERSION.SDK_INT>= Build.VERSION_CODES.LOLLIPOP) {
bitmapDrawable = getDrawable(R.drawable.marker) as BitmapDrawable
} else {
bitmapDrawable =resources.getDrawable(R.drawable.marker) as BitmapDrawable
}
val discriptor = BitmapDescriptorFactory.fromBitmap(bitmapDrawable.bitmap)
2. 마커 설정에서 icon을 추가해준다.
val marker = MarkerOptions()
.position(seoul)
.title("Mark in Seoul")
.icon(discriptor) // 비트맵을 통한 아이콘이 담긴 discriptor변수 전달
3. 결과를 확인해보자

4. 마커의 크기를 줄일 필요가 있다.
마커의 크기를 100px, 100px로 축소시킨 다음에 마커에 적용해보자
val scaleBitmap = Bitmap.createScaledBitmap(bitmapDrawable.bitmap, 100, 100, false)
5. discriptor변수를 다시 설정하자.
val scaleBitmap = Bitmap.createScaledBitmap(bitmapDrawable.bitmap, 100, 100, false)

'GDSC HUFS 3기 > Android with Kotlin Team 5' 카테고리의 다른 글
| [5팀] 코틀린 안드로이드 기초강의_52 | Android 구글 지도에서 내 위치 표기 (0) | 2021.12.10 |
|---|---|
| [5팀] 코틀린 안드로이드 기초강의_50 | Android AsyncTask의 구조와 제작 사항 (0) | 2021.12.10 |
| [5팀] 코틀린 안드로이드 기초강의_49 | Android 뮤직 플레이어 만들기 (0) | 2021.12.05 |
| [5팀] 코틀린 안드로이드 기초강의_46~48 | 코루틴으로 이미지 불러오기, 서비스, 포그라운드 (0) | 2021.11.30 |
| [5팀] 코틀린 안드로이드 기초강의_43,44,45 | 카메라 원본 이미지, 갤러리, 쓰레드 타이머 (0) | 2021.11.30 |